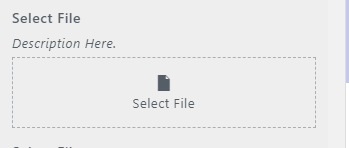
File Uploader
The file-uploader lets you add a field for uploading and selecting document files in WordPress Media Library.

Parameters
Here are the parameters in adding file-uploader.
a unique slug-like string to use as an id and also as index in saving data in database.
the label of the field.
the description of the field and display under the label.
the section where the field will be displayed.
the default value of the field.
Note: default value must be valid or existing "attachment ID"
determines the order of fields in section.
display placeholder in the field.
allowing to set the allowed file extensions.
Note: here are the list of allowed extensions [ 'pdf', 'doc', 'docx', 'ppt', 'pptx', 'pps', 'ppsx', 'odt', 'xls', 'xlsx', 'psd' ]
Example
Yano::field( 'file-uploader', [
'id' => 'filedb1',
'label' => 'Select File',
'description' => 'Description Here.',
'section' => 'section_id',
'priority' => 1,
'placeholder' => 'Select File'
] );
Example with default value! note: default value can only be supplied of the attachment ID.
Yano::field( 'file-uploader', [
'id' => 'filedb1',
'label' => 'Select File',
'description' => 'Description Here.',
'section' => 'section_id',
'default' => 123,
'priority' => 1,
'placeholder' => 'Select File'
] );
Example with extensions! Note: here are the list of allowed extensions pdf, doc, docx, ppt, pptx, pps, ppsx, odt, xls, xlsx, psd.
Yano::field( 'file-uploader', [
'id' => 'filedb1',
'label' => 'Select File',
'description' => 'Description Here.',
'section' => 'section_id',
'default' => 123,
'priority' => 1,
'placeholder' => 'Select File',
'extensions' => [ 'pdf', 'doc' ]
] );
Usage
The get_theme_mod() function is recommended to retrieve data.
// Getting the url
wp_get_attachement_url( get_theme_mod('filedb1') );
