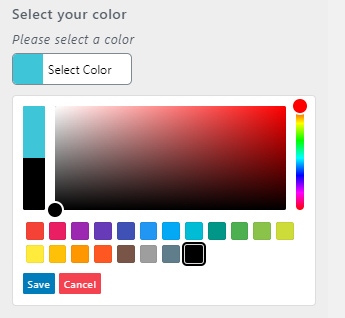
Color Picker
The color-picker lets you add a field for selecting colors.

Parameters
Here are the parameters in adding color-picker.
id
string | required
a unique slug-like string to use as an id and also as index in saving data in database.
label
string | optional
the label of the field.
description
string | optional
the description of the field and display under the label.
section
string | requiredl
the section where the field will be displayed.
default
string | optional
the default value of the field.
priority
integer | optional
determines the order of fields in section.
format
string | required
the format color return 'hex or rgba'.
Note: format only accept 'hex' and 'rgba'.
opacity
boolean | optional
allow to add opacity control.
Example
Yano::field( 'color-picker', [
'id' => 'colorpickerdb1',
'label' => 'Select your color',
'description' => 'Please select a color',
'section' => 'section_id',
'priority' => 1,
'format' => 'hex',
]);
Example with opacity! note: opacity value is boolean.
Yano::field( 'color-picker', [
'id' => 'colorpickerdb1',
'label' => 'Select your color',
'description' => 'Please select a color',
'section' => 'section_id',
'default' => 'rgba( 0, 0, 0, 0.5 )',
'priority' => 1,
'format' => 'rgba',
'opacity' => true
]);
Usage
The get_theme_mod() function is recommended to retrieve data.
// Return a string
echo get_theme_mod('colorpickerdb1');
