Button Set
The button-set lets you add a field for selecting data in set of button.

Parameters
Here are the parameters in adding button-set.
id
string | required
a unique slug-like string to use as an id and also as index in saving data in database.
label
string | optional
the label of the field.
description
string | optional
the description of the field and display under the label.
section
string | requiredl
the section where the field will be displayed.
default
string | optional
the default value of the field.
Note: default value must exist in choices.
priority
integer | optional
determines the order of fields in section.
choices
array | optional
list of choices.
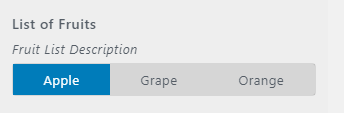
Example
Yano::field( 'button-set', [
'id' => 'buttonsetdb1',
'label' => 'List of Fruits',
'description' => 'Fruit List Description',
'section' => 'section_id',
'priority' => 1,
'choices' => [
'apple' => 'Apple',
'grape' => 'Grape',
'orange' => 'Orange'
]
]);
Example with default value! note: default value must exist in choices.
Yano::field( 'button-set', [
'id' => 'buttonsetdb1',
'label' => 'List of Fruits',
'description' => 'Fruit List Description',
'section' => 'section_id',
'default' => 'grape',
'priority' => 1,
'choices' => [
'apple' => 'Apple',
'grape' => 'Grape',
'orange' => 'Orange'
]
]);
Usage
The get_theme_mod() function is recommended to retrieve data.
// Return a string
echo get_theme_mod('buttonsetdb1');
